How to use Apache .htpasswd
In order to prevent your site from outsider, you may need to add a password prompt so that only authenticated user can access.

To achieve this, Apache .htpasswd helps.
Before that, create a .htaccess to project’s document root (e.g. if the document root is in project/public, then it should located project/public/.htaccess) contains the following content
.htaccess
1 | AuthUserFile /absolute/path/to/your/project/document_root/.htpasswd |
The file is using absolute path, if relative path, it will point to apache document root.
Create a .htpasswd with some users
1 | $ cd /absolute/path/to/your/project/document_root |
Note that the password here is encrypted.
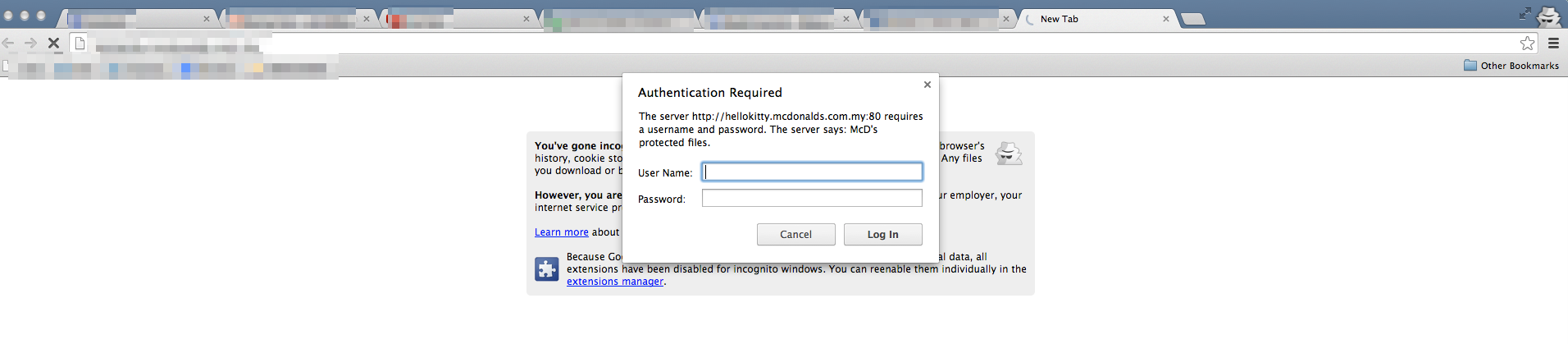
Now you open up your browser, type in the URL, you will see the prompt before you actually see the content
Reference: Password Tutorial


