How to setup Google Optimize server side test with GTM
Recently I come across A/B testing, to see which algorithm is most effective to trigger user clicks.
Here I use Google Optimize, setup via
Google Tag Manager to do the job.
1. Setup Google Optimize
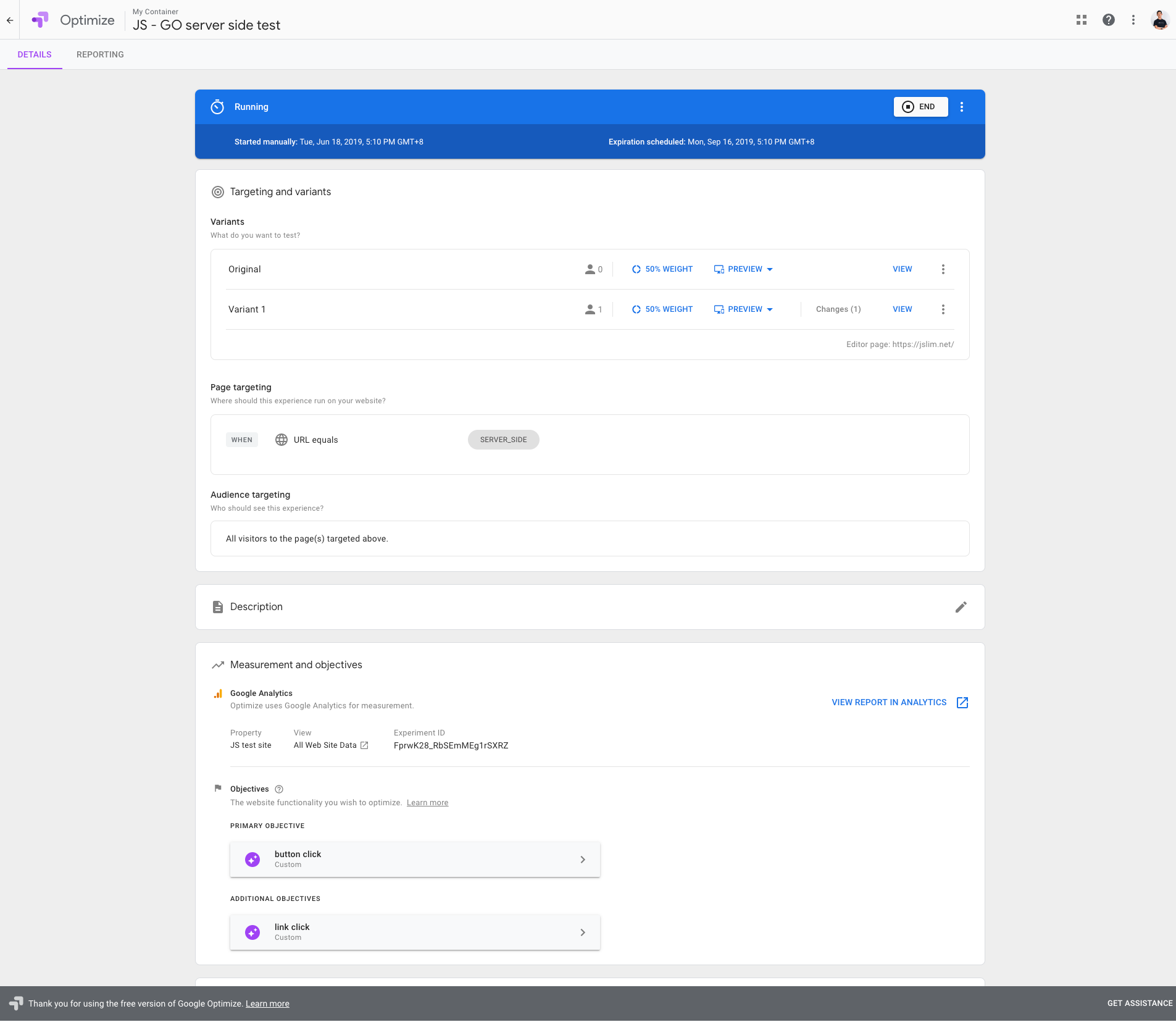
I assume you have Google Analytics ready. Let’s create an experiment, and select the type A/B test.

Create a variant, put in whatever name you like. Then set Page Targeting to
URL equals SERVER_SIDE. Link up with GA & set the objective
2. Setup in GTM
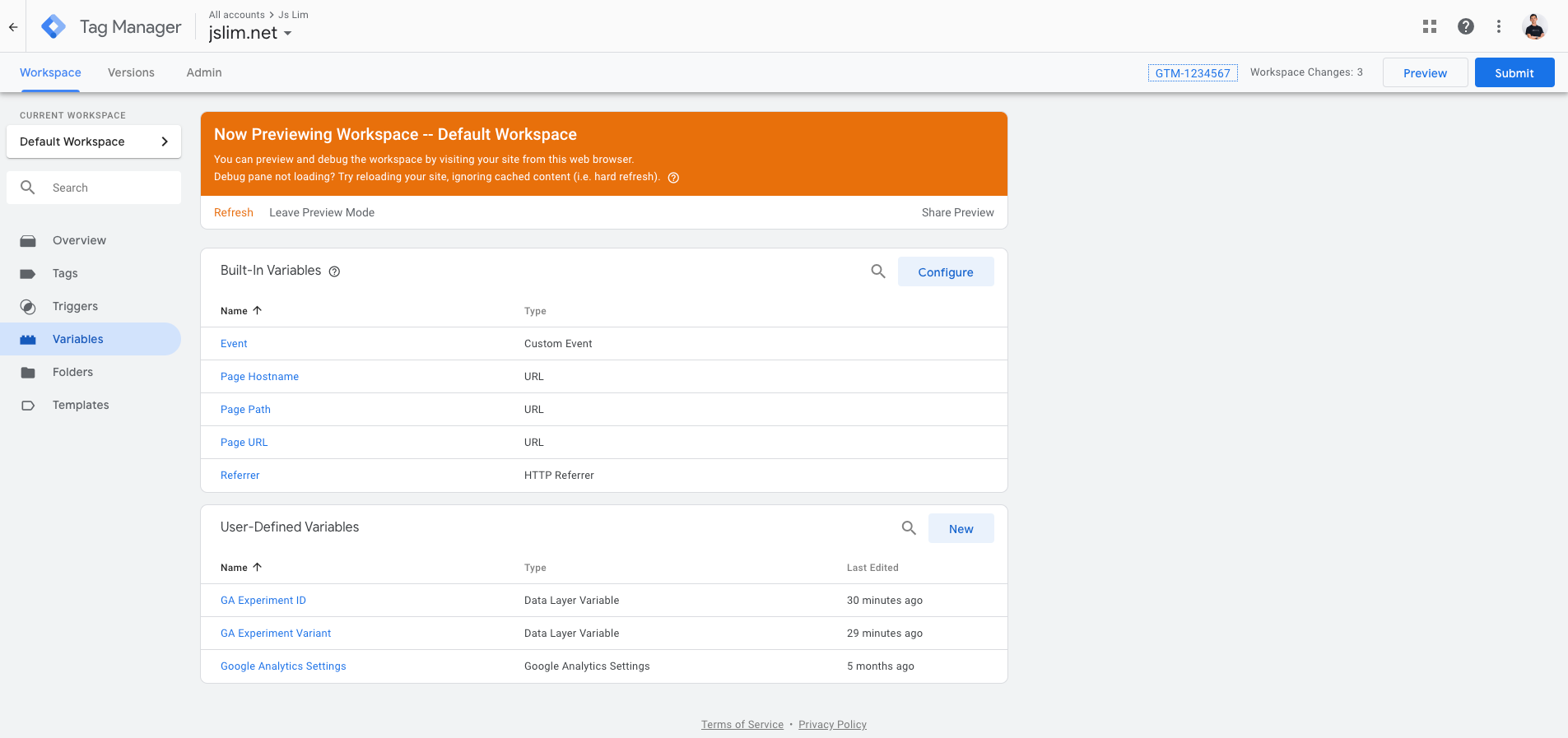
1. Create Data Layer variables

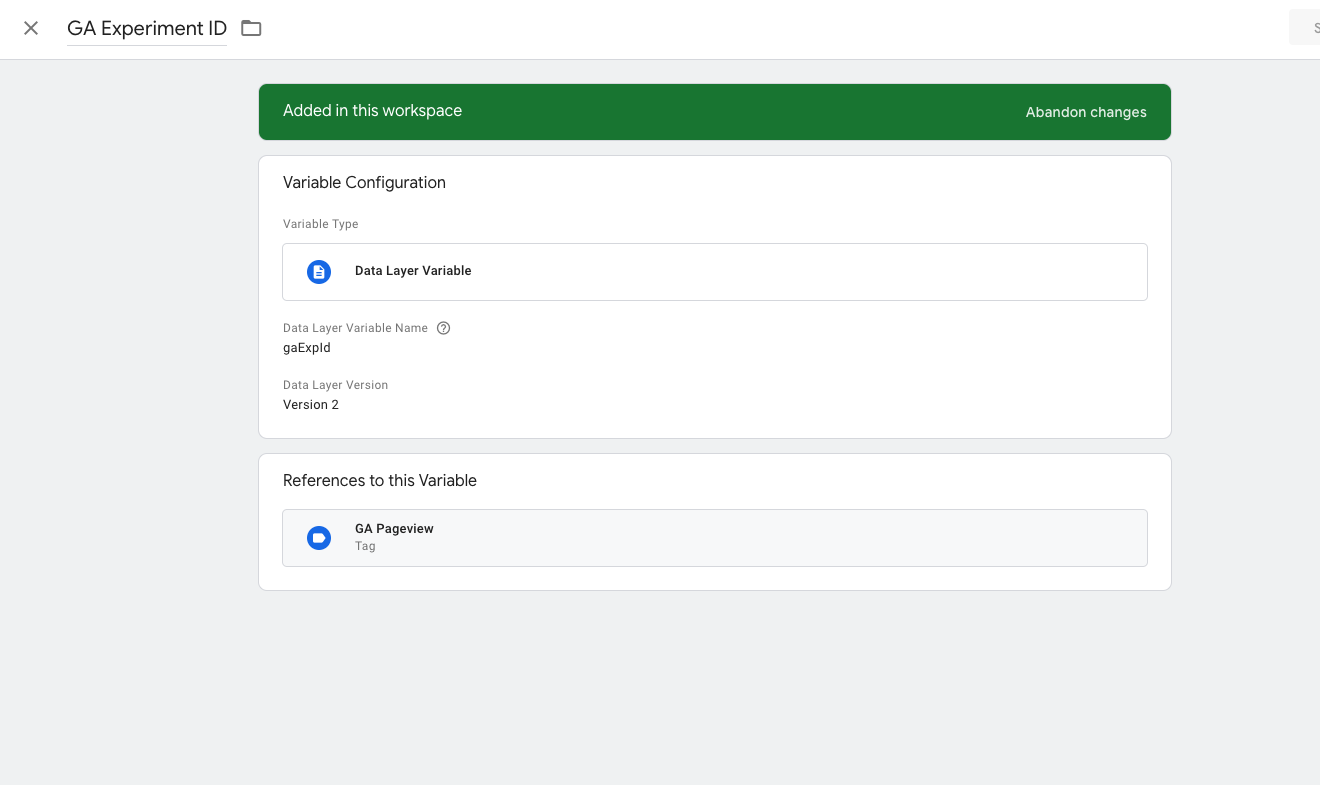
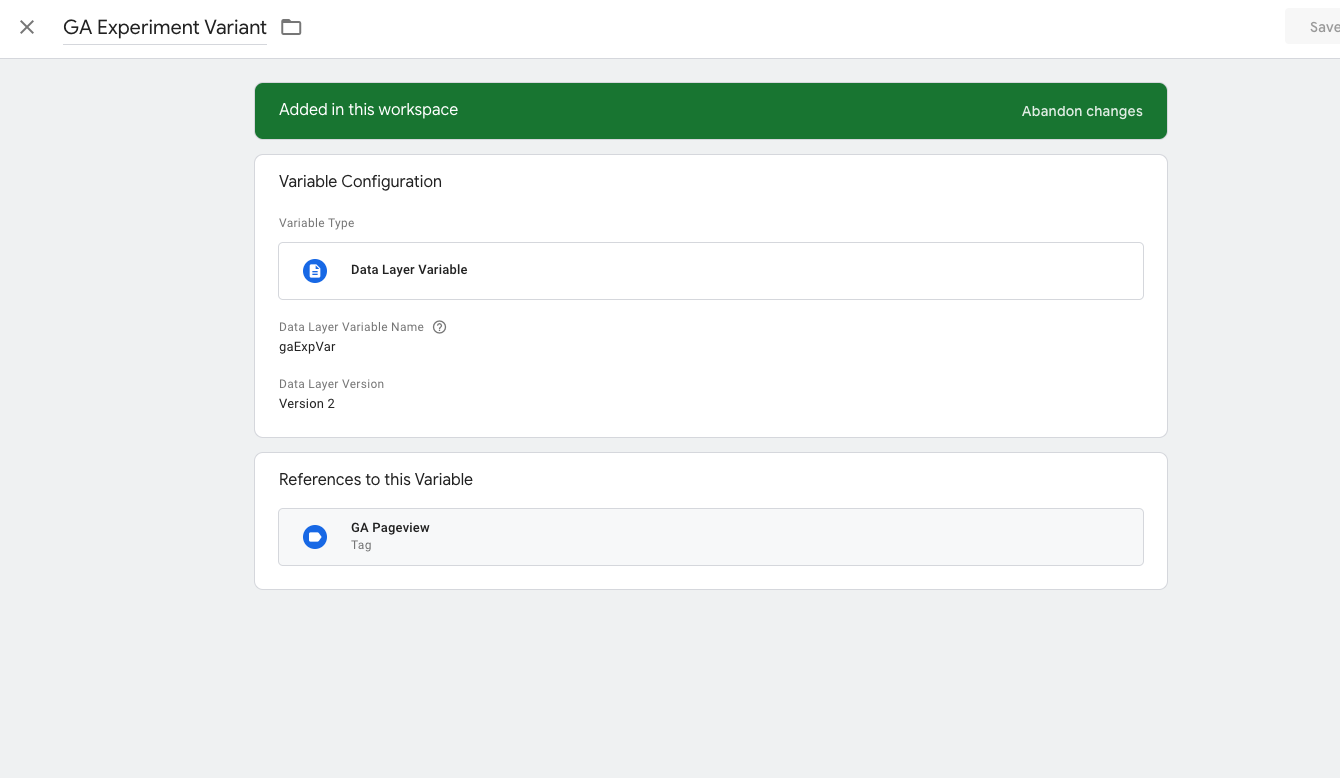
Create 2 variables: experiment ID & variant


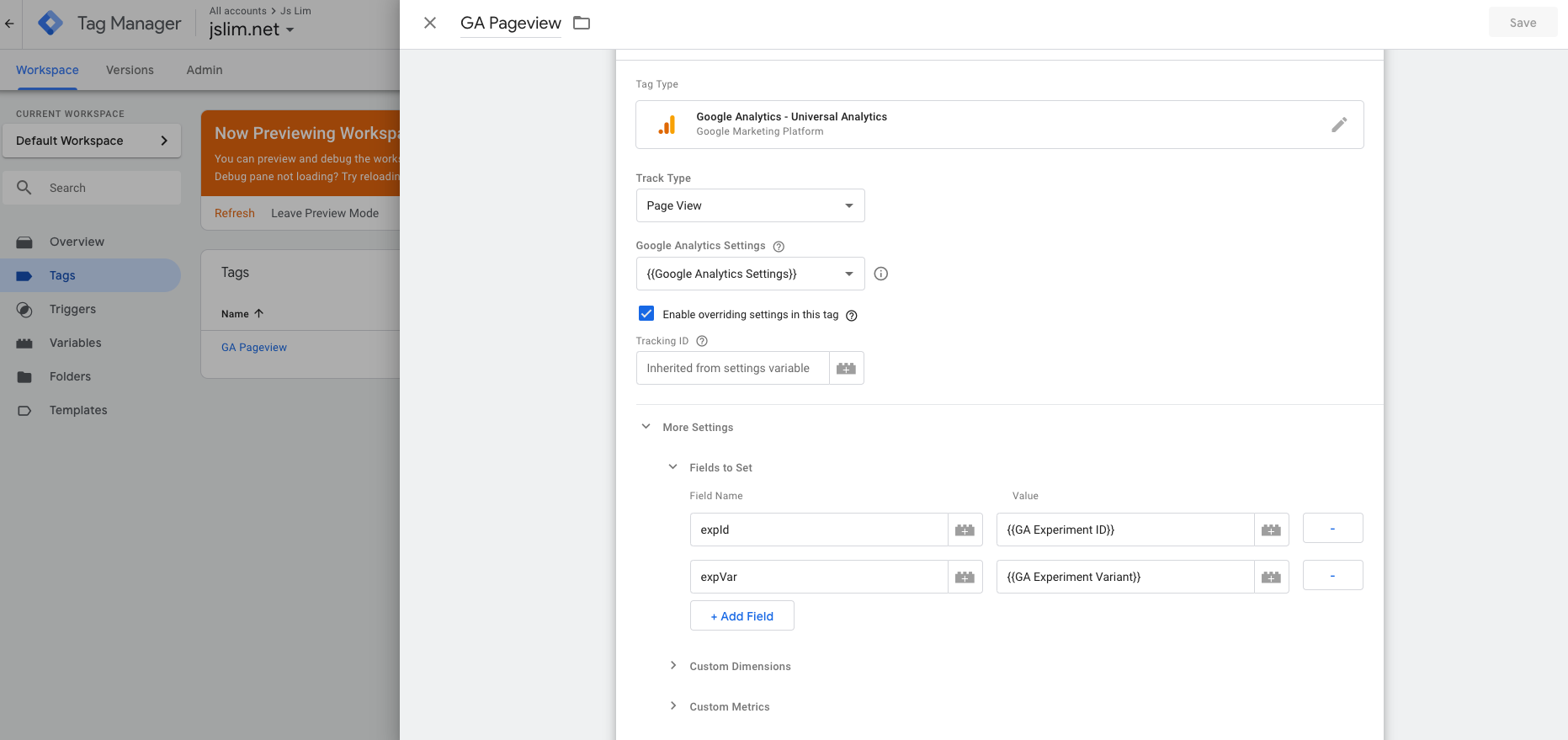
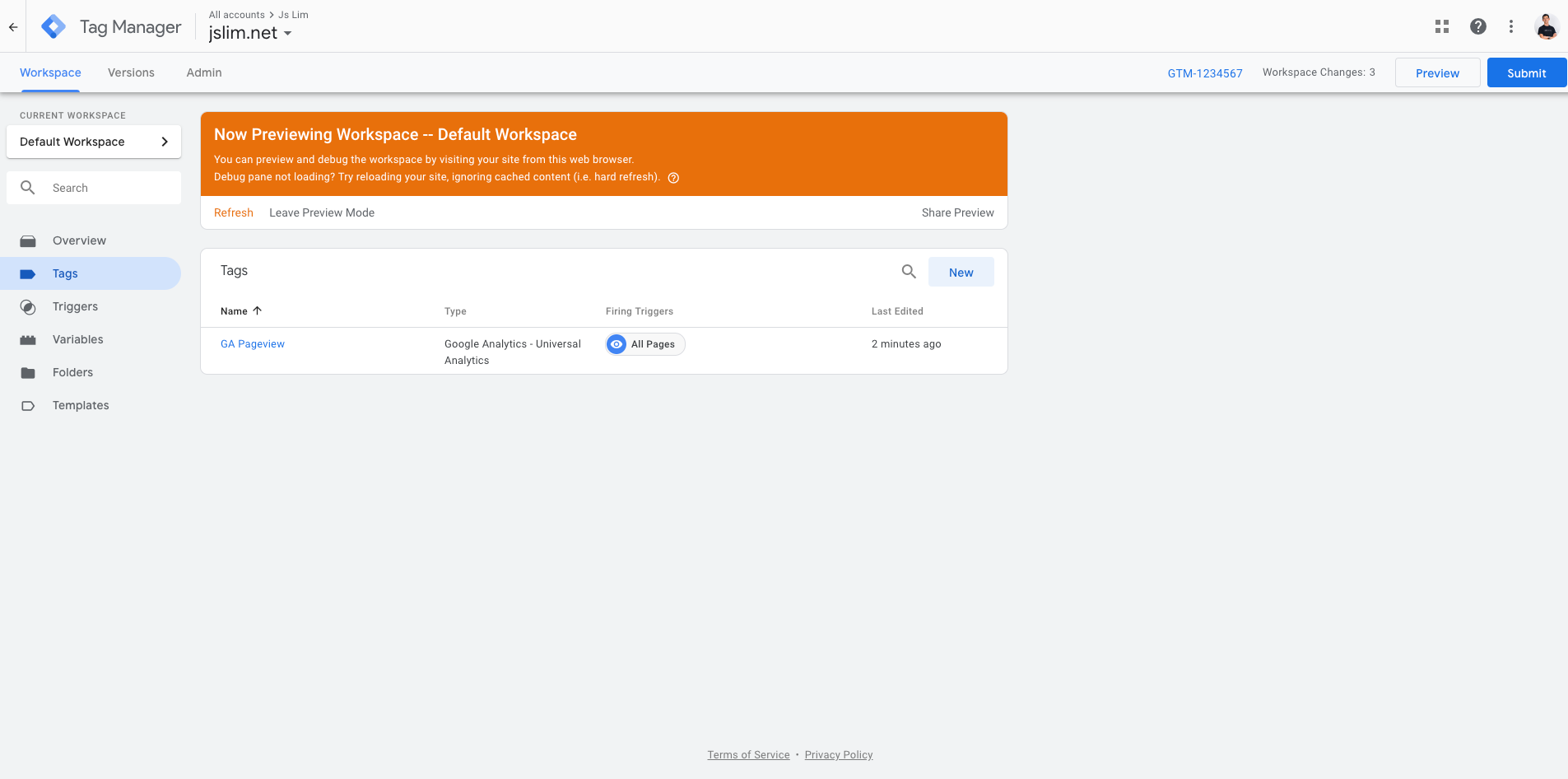
2. Create new tag for Google Analytics (if you don’t have)

- Check the option Enable overriding settings in this tag
- Add 2 variables to Fields to Set
- Set the trigger to All Page

The fields to set is allow you to define which experiment & which variant to run.
3. Coding
In server side (I use PHP here), randomly choose a variant, and select the algorithm to use
1 |
|
In front end, trigger the experiment manually, by setting the dataLayer variable
1 | <script> |
Note that the dataLayer.push must before the GTM script.
If you have any questions, please ask here.
P/S: If you’re looking for other way of do A/B testing, this article might be for you
Flexible A/B Testing with AWS Lambda@Edge


