Dealing iOS 7 UIStatusBar
I have a hard time on dealing with iOS 7 status bar.
In this example, I will set the status bar for each UIViewController
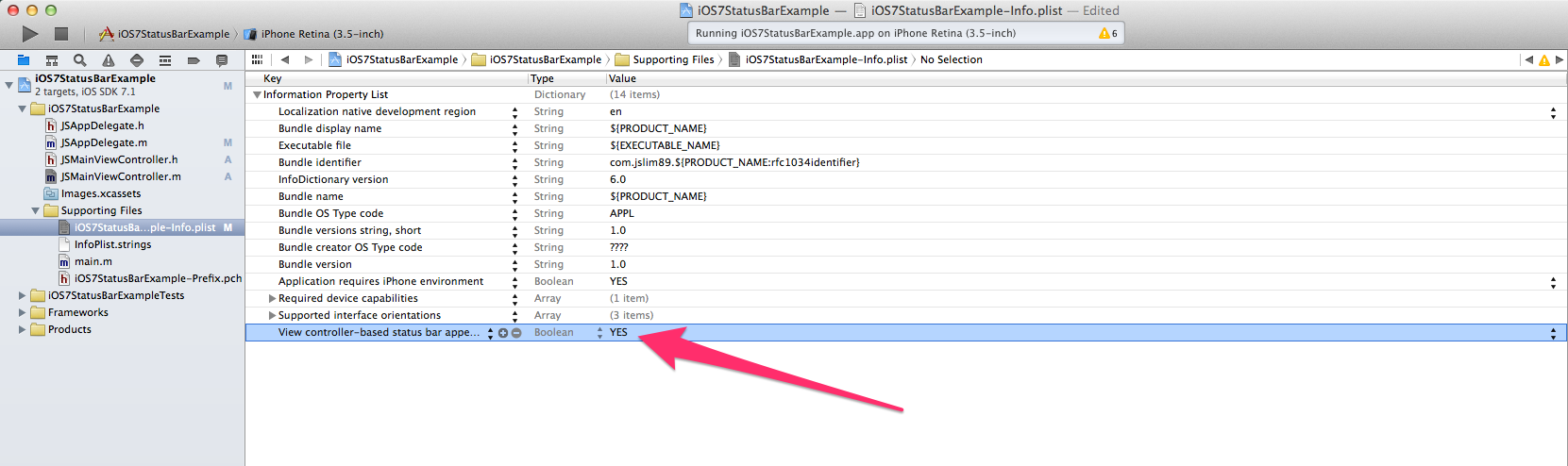
So now go to Info.plist file, and set View controller-based status bar appearance to YES

I just want to share few cases of dealing with status bar.
1. With UINavigationController with WHITE text color
Now create the very first (root) view controller with the following content
In JSAppDelegate.m (I’m using my own prefix JS), add the lines below
1 | JSMainViewController *mainViewController = [[JSMainViewController alloc] init]; |
In JSMainViewController.m, add this to viewDidLoad
1 | self.title = @"Light Content"; |
and add this function
1 | - (UIStatusBarStyle) preferredStatusBarStyle |
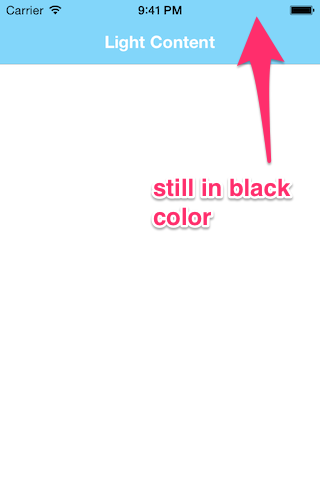
Run it…Opps… why it still in black text color?

The reason is here, since the main view controller is inside a UINavigationController, then the status bar will follow the UINavigationController style.
Now go back to JSAppDelegate, and change the UINavigationBar style.
1 | ... |
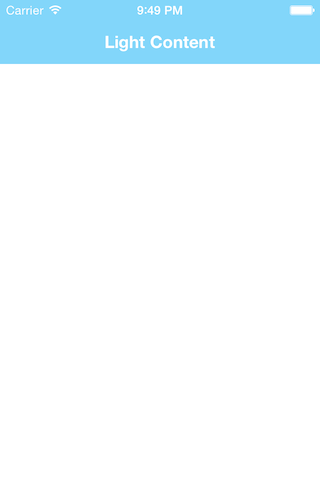
Run it… It works

2. UIImageView not cover up the top position
Now create another UIViewController, just name it JSTransparentBgViewController, but hide the UINavigationBar in this case
So add a function, before the view actually appear, hide the navigation bar
JSTransparentBgViewController.m
1 | - (void)viewWillAppear:(BOOL)animated |
Then in viewDidLoad, add this
1 | // set a light gray color so that you can see the text on status bar |
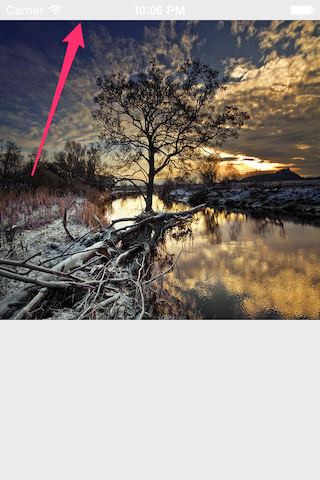
You will get a result like this

so now you see that the status bar is not covered up
To fix this, just…. hack it
1 | UIImageView *coverImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, -20, CGRectGetWidth(scrollView.frame), 300)]; |
change the position-y to -20 (as we already know that height of status bar is 20). Run it

Yeaaaaahh…. DONE :)
You can download the souce code, or visit my GitHub repo. You’re welcome to fork it.
Any suggestions just comment below
References:


