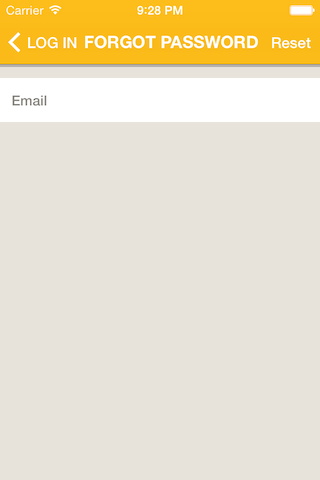
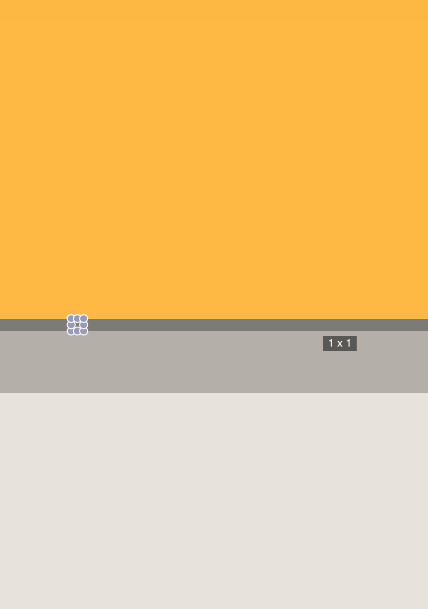
There is a shadow (only 1 pixel) below the UINavigationBar

May be you can’t see clearly, zoom it see

We can see 1 pixel darkness. Where the gray area is what I want, the code is
1
2
3
4
5
6
| self.navigationController.navigationBar.layer.shadowRadius = 0;
self.navigationController.navigationBar.layer.shadowOffset = CGSizeMake(0, 3);
self.navigationController.navigationBar.layer.shadowOpacity = 0.5;
self.navigationController.navigationBar.layer.shadowColor = [UIColor grayColor].CGColor;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.navigationController.navigationBar.bounds];
self.navigationController.navigationBar.layer.shadowPath = path.CGPath;
|
NOTE: The code above is to draw the gray shadow only
The desired result will be

After zoom

In order to achieve the result
MyRootViewController.m
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| ...
@implementation ViewController {
UIImageView *navBarHairlineImageView;
}
...
- (void)viewDidLoad
{
[super viewDidLoad];
navBarHairlineImageView = [self findHairlineImageViewUnder:self.navigationController.navigationBar];
...
}
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
navBarHairlineImageView.hidden = YES;
}
- (UIImageView *)findHairlineImageViewUnder:(UIView *)view {
if ([view isKindOfClass:UIImageView.class] && view.bounds.size.height <= 1.0) {
return (UIImageView *)view;
}
for (UIView *subview in view.subviews) {
UIImageView *imageView = [self findHairlineImageViewUnder:subview];
if (imageView) {
return imageView;
}
}
return nil;
}
|
You only do this in the rootViewController of the navigationController, then the rest will be the same result.
Source: